Orinj version 7.0.0
The hits in a track in the loop building view show when samples and instruments in that track should be played. See Orinj Working with loop tracks for an example track and its hits.
Add hits to a track
First, choose the wave sample, a Downloadable Sounds (DLS) instrument, or a SoundFont (SF2) instrument that will be used for the hit. Browse through the tree on the left. When you choose a sample or instrument, click on it, and drag it to a track. The sample file name will show up in the track.
To add a hit that will play the track sample, double-click on the track. The hit will be added where you clicked. To remove a hit, double-click on the hit.
Move hits in a track
To move a beat, click on it and drag it.
When you drag the hit, it will snap at specific places, which are the vertical lines drawn to help you visualize the time signature of the loop.
If you want to position the beat more precisely, click on Wave and then on Hit Position in the Orinj menu. You will get the following dialog.

Specify the time of the hit in the dialog and click on OK.
Remove hits from a track
To remove a hit, double-click on it.
Changing the note and note length of hits
DLS and SF2 instruments can play different notes. The note that each hit plays can last a different amount of time.
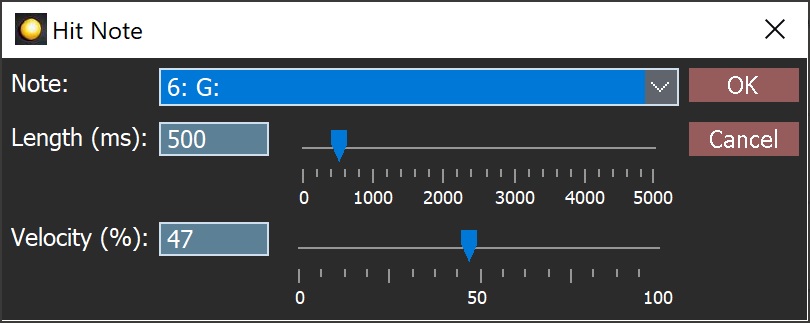
To change this, click on Wave and then on Hit Note in the menu.

Here are the controls in this dialog.
- Note: The drop-down box at the top shows the note to be played and its octave. Not all DLS and SF2 instruments can play all notes. This depends on the DLS or SF2 file.
- Length: The length of the note is in milliseconds and can be between 0 ms and 5000 ms (5 seconds).
- Velocity: The velocity of the note usually can be interpreted as its volume, but, depending on the DLS or SF2 file, can impact other characteristics of the note (see MIDI Note On message).
These controls apply only to DLS and SF2 instruments and notes. You cannot change these for wave samples in the loop building tree.
Add new comment